Looking for a good world map generation algorithm
AlgorithmMapTerrainAlgorithm Problem Overview
I'm working on a Civilization-like game and I'm looking for a good algorithm for generating Earth-like world maps. I've experimented with a few alternatives, but haven't hit on a real winner yet.
One option is to generate a heightmap using Perlin noise and add water at a level so that about 30% of the world is land. While Perlin noise (or similar fractal-based techniques) is frequently used for terrain and is reasonably realistic, it doesn't offer much in the way of control over the number, size and position of the resulting continents, which I'd like to have from a gameplay perspective.

A second option is to start with a randomly positioned one-tile seed (I'm working on a grid of tiles), determine the desired size for the continent and each turn add a tile that is horizontally or vertically adjacent to the existing continent until you've reached the desired size. Repeat for the other continents. This technique is part of the algorithm used in Civilization 4. The problem is that after placing the first few continents, it's possible to pick a starting location that's surrounded by other continents, and thus won't fit the new one. Also, it has a tendency to spawn continents too close together, resulting in something that looks more like a river than continents.

Does anyone happen to know a good algorithm for generating realistic continents on a grid-based map while keeping control over their number and relative sizes?
Algorithm Solutions
Solution 1 - Algorithm
You could take a cue from nature and modify your second idea. Once you generate your continents (which are all about the same size), get them to randomly move and rotate and collide and deform each other and drift apart from each other. (Note: this may not be the easiest thing ever to implement.)
Edit: Here's another way of doing it, complete with an implementation — Polygonal Map Generation for Games.
Solution 2 - Algorithm
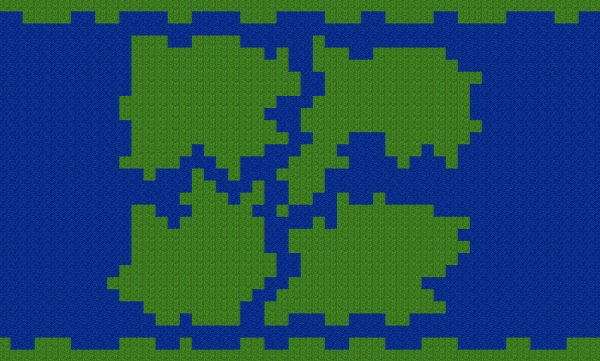
I've created something similar to your first image in JavaScript. It's not super sophisticated but it works :
http://jsfiddle.net/AyexeM/zMZ9y/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<style type="text/css">
#stage{
font-family: Courier New, monospace;
}
span{
display: none;
}
.tile{
float:left;
height:10px;
width:10px;
}
.water{
background-color: #55F;
}
.earth{
background-color: #273;
}
</style>
</head>
<body>
<div id="stage">
</div>
<script type="text/javascript">
var tileArray = new Array();
var probabilityModifier = 0;
var mapWidth=135;
var mapheight=65;
var tileSize=10;
var landMassAmount=2; // scale of 1 to 5
var landMassSize=3; // scale of 1 to 5
$('#stage').css('width',(mapWidth*tileSize)+'px');
for (var i = 0; i < mapWidth*mapheight; i++) {
var probability = 0;
var probabilityModifier = 0;
if (i<(mapWidth*2)||i%mapWidth<2||i%mapWidth>(mapWidth-3)||i>(mapWidth*mapheight)-((mapWidth*2)+1)){
// make the edges of the map water
probability=0;
}
else {
probability = 15 + landMassAmount;
if (i>(mapWidth*2)+2){
// Conform the tile upwards and to the left to its surroundings
var conformity =
(tileArray[i-mapWidth-1]==(tileArray[i-(mapWidth*2)-1]))+
(tileArray[i-mapWidth-1]==(tileArray[i-mapWidth]))+
(tileArray[i-mapWidth-1]==(tileArray[i-1]))+
(tileArray[i-mapWidth-1]==(tileArray[i-mapWidth-2]));
if (conformity<2)
{
tileArray[i-mapWidth-1]=!tileArray[i-mapWidth-1];
}
}
// get the probability of what type of tile this would be based on its surroundings
probabilityModifier = (tileArray[i-1]+tileArray[i-mapWidth]+tileArray[i-mapWidth+1])*(19+(landMassSize*1.4));
}
rndm=(Math.random()*101);
tileArray[i]=(rndm<(probability+probabilityModifier));
}
for (var i = 0; i < tileArray.length; i++) {
if (tileArray[i]){
$('#stage').append('<div class="tile earth '+i+'"> </div>');
}
else{
$('#stage').append('<div class="tile water '+i+'"> </div>');
}
}
</script>
</body>
</html>
Solution 3 - Algorithm
I'd suggest you back up and
- Think about what makes "good" continents.
- Write an algorithm that can tell a good continental layout from a bad one.
- Refine the algorithm so that you can quantify how good a good layout is.
Once you have that in place, you can start to implement an algorithm which should be shaped like this:
- Generate crappy continents and then improve them.
For improvement you can try all sorts of standard optimization tricks, whether it's simulated annealing, genetic programming, or something completely ad hoc, like moving a randomly chosen edge square from whereever it is on the continent to the edge opposite the continent's center of mass. But the key is to be able to write a program that can tell good continents from bad ones. Start out with hand-drawn continents as well as your test continents, until you get something you like.
Solution 4 - Algorithm
I wrote something similar to what you're after for an automated screensaver-style clone of Civilization 1. For the record I wrote this in VB.net but since you don't mention anything about language or platform in your question I'll keep it abstract.
The "map" specifies the number of continents, continent size variance (eg 1.0 would keep all continents with the same approximate land area, down to 0.1 would allow continents to exist with 1/10th the mass of the largest continent), maximum land area (as a percentage) to generate, and the central land bias. A "seed" is distributed randomly around the map for each continent, weighted towards the centre of the map as per the central bias (eg a low bias produces distributed continents more similar to Earth, where as a high central bias will resemble more of a Pangaea). Then for each iteration of growth, the "seeds" assign land tiles according to a distribution algorithm (more on that later) until a maximum land area has been reached.
The land distribution algorithm can be as precise as you want but I found more interesting results applying various genetic algorithms and rolling the dice. Conway's "Game of Life" is a really easy one to start out with. You'll need to add SOME globally aware logic to avoid things like continents growing into each other but for the most part things take care of themselves. The problem I found with more fractal-based approaches (which was my first inclination) was the results either looked too patterned, or lead to too many scenarios requiring hacky-feeling workaround rules to get a result which still didn't feel dynamic enough. Depending on the algorithm you use, you may want to apply a "blurring" pass over the result to eliminate things like abundant single-square ocean tiles and checkered coastlines. In the event something like a continent being spawned surrounded by several others and having nowhere left to grow, relocate the seed to a new point on the map and continue the growth passes. Yes, it can mean you sometimes end up with more continents than planned, but if it's really something you firmly don't want then another way to help avoid it is bias the growth algorithms so they favour growth in the direction with least proximity to other seeds. At worst (in my opinion anyway), you can flag a series as invalid when a seed has nowhere left to grow and generate a new map. Just make sure you set a maximum number of attempts so if anything unrealistic is specified (like fitting 50 even-weighted continents on a 10x10 board) it doesn't spend forever trying to find a valid solution.
I can't vouch for how Civ etc do it, and of course doesn't cover things like climate, land age etc but by playing around with the seed growth algorithm you can get pretty interesting results that resemble continents, archipelagos etc. You can use the same approach to produce 'organic' looking rivers, mountain ranges etc too.
Solution 5 - Algorithm
Just thinking off the cuff here:
Pick some starting points, and assign each a randomly drawn (hoped for) size. You can can maintain a separate size draw for planned continents and planned islands if you want.
Loop over the land elements, and where they are not yet at the planned size add one square. But the fun part is weighing the chance that each neighboring element will be the one. Some suggested thing that might factor in:
- Distance to the nearest "other" land. Further is better generates wide oceanic spaces. Nearer is better makes narrow channels. You have to decide if you're going to let bits merge as well.
- Distance from the seed. Nearer is better means compact land masses, farther is better means long strung out bits
- Number of existing land squares adjacent. Weighting in favor of many adjacent squares gives you smooth coast, preferring few gives you lots of inlets and peninsulas.
- Presence of "resources" squares nearby? Depends on the game rules, when you generate resource square, and if you want to make it easy.
- Will you allow bits to approach or join with the poles?
- ??? don't know what else
Continue until all land masses have reached the planned size or can't grow anymore for some reason.
Notice that diddling the parameter to these weighting factors allows you to tune the kind of world generated , which is a feature I liked about some of the Civs.
This way you'll need to do terrain generation on each bit separately.
Solution 6 - Algorithm
You could try a diamond square algorithm or perlin noise to generate something like a height map. Then, assign ranges values to what shows up on the map. If your "height" goes from 0 to 100, then make 0 - 20 water, 20 - 30 beach, 30 - 80 grass, 80 - 100 mountains. I think notch did something similar to this in minicraft, but I'm not an expert, I'm just in a diamond square mindset after finally getting it working.
Solution 7 - Algorithm
I think you can use "dynamic programming" style approach here.
> Solve small problems first and combine > solutions smartly to solve bigger > problem.
A1= [elliptical rectangular random ... ]// list of continents with area A1 approx.
A2= [elliptical rectangular random ... ]// list of continents with area A2 approx.
A3= [elliptical rectangular random ... ]// list of continents with area A3 approx.
...
An= [elliptical rectangular random ... ]// list of continents with area An approx.
// note that elliptical is approximately elliptical in shape and same for the other shapes.
Choose one/more randomly from each of the lists (An).
Now you have control over number and area of continents.
You can use genetic algorithm for positioning them
as you see "fit" ;)
It will be very good to take a look at some "Graph Layout Algorithms"
You can modify these to suit your purpose.
Solution 8 - Algorithm
I had an idea for map creation similar to the tectonic plates answer. It went something like this:
- sweep through the grid squares giving each square a "land" square if rnd <= 0.292 (the actual percentage of dry land on planet earth).
- Migrate each land chunk one square toward its nearest larger neighbour. If neighbours are equidistant, go toward the larger chunk. If chunks are equal size, choose one randomly.
- if two land squares touch, group them into a chunk, moving all squares as one from now on.
- repeat from step 2. Stop when all chunks are connected.
This is similar to how gravity works in a 3D space. It's pretty complicated. A simpler algorithm for your needs would work as follows:
- Drop in n starter land squares at random x,y positions and acceptable distances from each other. These are seeds for your continents. (Use the Pythagorean theorem to ensure the seeds have a minimum distance between themselves and all others.)
- spawn a land square from an existing land square in a random direction, if that direction is an ocean square.
- repeat step 2. Stop when land squares fill 30% of total map size.
- if continents are close enough to each other, drop in land bridges as desired to simulate a Panama type effect.
- Drop in smaller, random islands as desired for a more natural look.
- for each extra "island" square you add, cut out inland seas and lake squares from the continents using the same algorithm in reverse. This will maintain the land percentage at the desired amount.
Let me know how this works out. I've never tried it myself.
PS. I see this is similar to what you tried. Except it sets up all the seeds at once, before beginning, so the continents will be far enough apart and will stop when the map is sufficiently filled.
Solution 9 - Algorithm
I haven't actually tried this but it was inspired by David Johnstone's answer regarding tectonic plates. I tried implementing it myself in my old Civ project and when it came to handling collisions I had another idea. Instead of generating tiles directly, each continent consists of nodes. Distribute mass to each node then generate a series of "blob" continents using a 2D metaball approach. Tectonics and continental drift would be ridiculously easy to "fake" simply by moving the nodes around. Depending on how complex you want to go, you could even apply things like currents to handle the node movement and generate mountain ranges that correspond to plate boundaries overlapping. Probably wouldn't add that much to the gameplay side of things, but it could make for an interesting map generation from a purely academic perspective :)
A good explanation of metaballs if you haven't worked with them before:
Solution 10 - Algorithm
Here's what I'm thinking, since I'm about to implement something like this that I have for a game in development. :
The world divided into regions. depending on the size of the world, it will determine how many regions. For this example, we'll assume a medium sized world, with 6 regions. Each grid zone breaks into 9 grid zones. those grid zones break into 9 grids each. (this is not for character movement, but merely for map creation) The Grids are for biomes, grid zones are for over arching land features, (continent vs ocean) and the regions are for overall climate. The grids break down into tiles.
Randomly generated, the regions get assigned logical climate sets. Grid zones get randomly assigned to, for instance; ocean or land. Grids get assigned biomes randomly with modifiers based on their grid zones and climate, these being forest, desert, plains, glacial, swamp or volcanic. Once all those basics are assigned, it's time to blend them together, using a random percentage based function that fills in tile sets. For example; if you have a forest biome, next to a desert biome, you have an algorithm that decreases the likely hood that a tile will be "foresty" and increases that it will be "deserty." So, about half way between them, you'll see a sort of blended affect combining the two biomes to off a somewhat smooth transition between them. Transition from one grid zone to the next would probably take a little more work to insure logic landmass formations.Like, for example, a biome from one grid zone that touches the biome from another, instead of having a simple switching percentage based on proximity. For example, there are 50 tiles from the center of the biome to the edge of the biome, meaning, there are 50 from the edge it touches to the center of the next biome. That would logically leave a 100% change from one biome to the next. So as the tiles get nearer to the border of the two biomes, the percentage narrows out to around 60% or so. It'd, I think, be unwise to give too much probability of crossing biomes far from the border, but you'll want the border to be somewhat blended. For the grid zones, the percentage change will be much more pronounced. Instead of the % going down to around 60%, it'd only drop down to around 80%. And a secondary check would then have to be performed to ensure that there's not a random water tile in the middle of a land biome next to the ocean without some logic to it. So, either, connect that water tile to the ocean mass to make a channel to explain the water tile, or remove it altogether. Land in a water based biome is easier to explain using rock outcrops and such.
Oh, kinda dumb, sorry.
Solution 11 - Algorithm
I'd place fractal terrain according to some layout that you know "works" (e.g. 2x2 grid, diamond, etc, with some jitter) but with a Gaussian distribution damping peaks down towards the edges of the continent centers. Place the water level lower so that is mostly land until you get near the edges.