How can I force a hard reload in Chrome for Android
Google ChromeGoogle Chrome-DevtoolsChrome for-AndroidGoogle Chrome Problem Overview
In Chrome for desktop I have options in the dev tools to disable cache completely when dev tools are opened and I have the options to manually do a hard reload when long clicking on the reload button (with dev tools open).
Is there any such technique for Chrome for Android? I didn't find any setting. What can I do when I want to force the browser to download some javascript or css file instead of using a cached one when developing?
Google Chrome Solutions
Solution 1 - Google Chrome
I'm using window.location.reload(true) according to MDN (and this similar question) it forces page to reload from server.
You can execute this code in the browser by typing javascript:location.reload(true) in the address bar.
Solution 2 - Google Chrome
Viewing the page in incognito mode will disable the cache. It was the only way I could force a refresh on a stylesheet without manually clearing the cache through the settings.
Solution 3 - Google Chrome
Also an option:
- Menu
- Settings
- Privacy
- Clear Browsing Data
- Check "Cache" and press "CLEAR"
and then reload the page.
Solution 4 - Google Chrome
You can use the Request Desktop Site option from the app menu (to the right of the address bar) which will force the page to reload.
Simply tap it, wait for the refresh, then deselect it.
Solution 5 - Google Chrome
Mentioning this because you mentioned "when developing".
You can control the mobile device via your Chrome Desktop Browser.
Visit chrome://inspect/#devices on your desktop. And Inspect the device that's connected to your desktop. Agree when asked for permission.
You should now see a full fledged Devtool window for the current page on mobile device.
Now, Use the hard reload shortcut (Cmd+Shift+R) on desktop to do hard reload on mobile device!
Solution 6 - Google Chrome
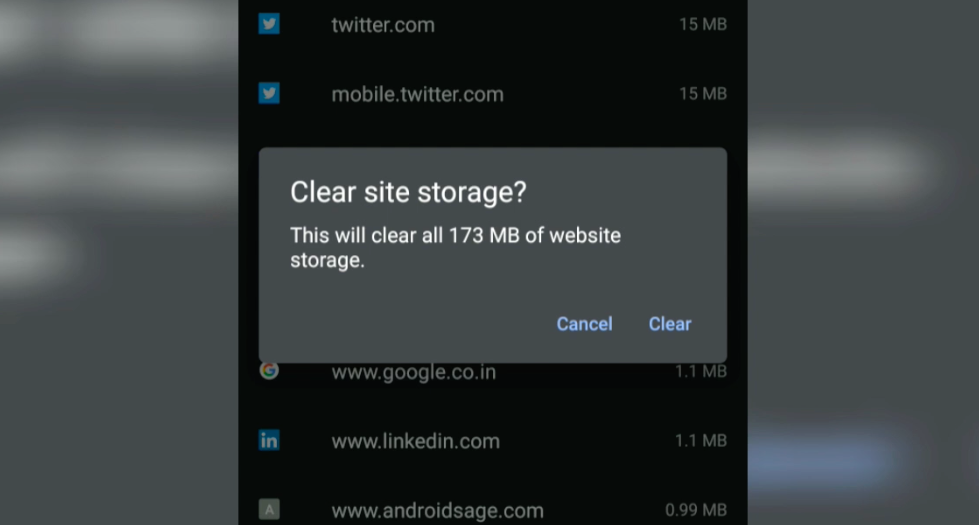
How to reset all data for a given URL / Website on Chrome Mobile for android:
1 - Open the Chrome menu, and tap on the "i (info)" icon
2 - tap "Site settings"
3 - Tap the trashcan icon
That's it, even the most deeply ensconsed service worker for that URL will now die.
Solution 7 - Google Chrome
Don't forget to make sure that the "Reduce data usage" setting is turned OFF, as it seems to download cached data (from Google servers?) even though your local cache is flushed.
Solution 8 - Google Chrome
I know this is an old question, but I found that the accepted answer didn't work for me.
An alternate solution would be to append the url with a new url parameter
such as website.com?a=1, website.com?a=2, etc.
If you have parameters already, of course, you would use an ampersand
i.e. website.com?q=test&a=1
Solution 9 - Google Chrome
As of 2018, from google help center (tested on Chrome 63) :
- tap on the three dots menu ;
- choose History > Clear browsing data ;
- if needed, choose the time period (above the checklist) ;
- uncheck all items but Cached images and files ;
- proceed with Clear data and confirm.
As mentioned in another answer, incognito tabs are also of great use for development.
Solution 10 - Google Chrome
The only reliable way I've found that doesn't require plugging the phone in to a PC is as follows:
1. Force stop the Chrome app.
This must be done first, and you cannot re-open Chrome until you finish these steps. There are several ways to force stop. Most home launchers will let you get to "App info" by holding down your finger on the chrome icon and selecting an "i" icon. Alternately, you may be able to go to Android settings and simply search for "Chrome".
Once in "App info", select "Force stop" as shown below:
https://i.stack.imgur.com/hkRMK.png" width="400" />
2. Clear Chrome's cache
Select "Storage" from the same screen:
https://i.stack.imgur.com/e5EtE.png" width="400" />
Finally, select "Clear cache".
https://i.stack.imgur.com/4izVU.png" width="400" />
When you return to the Chrome app, the page should reload itself and serve a non-cached version.
Additionally, I found a site that makes it easy to test if you've cleared your cache: https://refreshyourcache.com/en/cache-test/
I am in no way affiliated with it. Note that the method to clear the cache mentioned on that site is in fact outdated and no longer valid.
Solution 11 - Google Chrome
I found a solution that works, but it's ugly.
-
Connect the Android device to your PC with a USB cable and open Chrome on your desktop.
-
Right-click anywhere on a page and select "Inspect".
-
Click the three-dot menu and select "Remote devices" under the "More tools" menu:
-
In the panel that opens, select your device and then the "Inspect" button next to the name of the tab on your phone that needs to be refreshed:
-
In the window that opens, click the "Network" tab and check the "Disable cache" checkbox:
-
Reload the page on your phone or using the reload button in the DevTools window.
> Note: if your phone doesn't appear in the device list:
>
> - make sure the USB connection is using File Transfer mode and isn't simply charging
> - try restarting ADB or run adb devices to see if the device is being detected
Solution 12 - Google Chrome
Remote Debugging allows you to use the desktop dev-tools:
https://developers.google.com/chrome-developer-tools/docs/remote-debugging
Solution 13 - Google Chrome
Recent versions of Chrome cache very aggressively. Even cache-busting techniques such as "http://url?updated=datecode" stopped working. You must clear the cache or launch an incognito window every time (and make sure data-saver is off).
Solution 14 - Google Chrome
If its just the matter of included files, just add version after the path (?v=12345678)
<link rel="stylesheet" type="text/css" href="style.css?v=12345678" />
Whoever loads the page again will see changes.
Solution 15 - Google Chrome
Keyboard shortcuts such as Ctrl+Shift+R work on Android too, you just need a keyboard capable of sending these keys. I used Hacker's Keyboard to send Ctrl+Shift+R, which did a hard reload on my phone.
Solution 16 - Google Chrome
EDIT: This method has been deprecated in Google Chrome and will no longer work.
ORIGINAL ANSWER:
I was able to clear the cache (including subsequent xhr) using chrome://net-internals
Then click the little arrow in the top right
Select "clear cache" from that menu.
Solution 17 - Google Chrome
Here is another simple solution that may work when others fail:
Today, a fairly simple developer-side solution worked for me when the caching problem was a cached CSS file. In short: Create a temporary html file copy and browse to it to update the CSS cache.
This trick can refresh the CSS file, at least in Android's blue-globe-iconed default browser (but quite likely its twin, the official Chrome browser, too, and whatever other browsers we encounter on "smart"phones with their trend of aggressive caching).
Details:
At first I tried some of the fairly simple solutions shared here, but without success (for example clearing the recent history of the specific site, but not months and months of it). My latest CSS would however not be applied apon refresh. And that even though I had already employed the version-number-trick in the CSS file-call in the head section of the html which had helped me avoid these pesky aggressive cachings in the past. (example: link rel="stylesheet" href="style.css?v=001" where you upgrade this pseudo-version number every time you make a change to a CSS file, e.g. 001, 002, 003, 004... (should be done in every html file of the site))
This time (August 2019) the CSS file version number update no longer sufficed, nor did some of the simpler measures mentioned here work for me, or I couldn't even find access to some of them (on a borrowed android phone).
In the end I tried something relatively simple that finally solved the problem:
I made a copy of the site's index.html file giving it a different name (indexcopy.html), uploaded it, browsed to it on the Android device, then browsed back to the original page, refreshed it (with the refresh button left of the address bar), and voilà: This time the refresh of index.html finally worked.
Explanation: The latest CSS file version was now finally applied on Android when refreshing the html page in question because the cached copy of the CSS file had now been updated when the CSS file was called from a differently named temporary html page that did not exist anywhere in the browser history and that I could delete again afterwards. The aggressive caching apparently ignored the CSS URL and went instead by the HTML URL, even though it was the CSS file that needed to be updated in the cache.
Solution 18 - Google Chrome
In chrome,simply tick "Desktop site" and then remove tick!!
Solution 19 - Google Chrome
Adding a parameter to url fool browser to load a new page. I wrote a fuction for that purpose:
function forceReload(){
function setUrlParams(url, key, value) {
url = url.split('?');
usp = new URLSearchParams(url[1]);
usp.set(key, value);
url[1] = usp.toString();
return url.join('?');
}
window.location.href =setUrlParams(window.location.href,'_t',Date.now());
}
And you just need to call it:
forceReload();
Solution 20 - Google Chrome
Most of the answers were not working for me. Here is a super simple working on my Galaxy S8 in august 2020:
Add "view-source:" just before your http:.... address, navigate trough there to the changed file if different than the html or index.
You will see the unchanged file. Refresh.
Done.
Solution 21 - Google Chrome
I've struggled with this for a CSS file that wouldn't refresh. But you can type the name of the CSS file itself into the address bar and refresh that. After that it's fine. Chrome on Android 8. Obviously that would be tiresome if you had more than a couple of files involved.
Solution 22 - Google Chrome
If that's an option, you can visit the (i.e. JavaScript) resource directly, reload a bunch of times, and that also triggers a hard reload for that resource. Then you can reload the actual page again.
Solution 23 - Google Chrome
-
Launch the Chrome Android app
-
Tap on
 the menu for more options.
the menu for more options. -
Select Settings from the list of options.
-
Scroll down and tap on the Site Settings tab.
-
Within the Site Settings open the Data Stored tab.
-
Tap on the Site URL that you want to delete storage.
-
Hit on the Clear & reset command button.
-
refresh the website page.

Solution 24 - Google Chrome
there are few methods to force reload chrome on mobile device:
- clear history (look above)
- use remote debugging (look above)
- request desktop site
- disable "Lite mode"
- open URL for .JS or .CSS then do normal reload.







