How to add custom code snippets in VSCode?
Code SnippetsVisual Studio-CodeCode Snippets Problem Overview
Is it possible to add custom code snippets in Visual Studio Code? And if so, how? VSCode is based on Atom, so it should be possible.
Code Snippets Solutions
Solution 1 - Code Snippets
- Hit > shift + command + p and type snippets
- Select Preferences: Open User Snippets
- Choose the language type for which you want to add the custom snippet
- vscode has comments to explain on how to add a snippet, as described on :> vsdoc
Lets say, we want to open custom snippets for the language GO. Then we can do:
- Hit > command + p
- Type: go.json + enter And you land on the custom snippet page
> Snippets are defined in a JSON format and stored in a per-user (languageId).json file. For example, Markdown snippets go in a markdown.json file.
Using tools:
- Snippet Generator extension (recommended)
- Online snippet generator
Solution 2 - Code Snippets
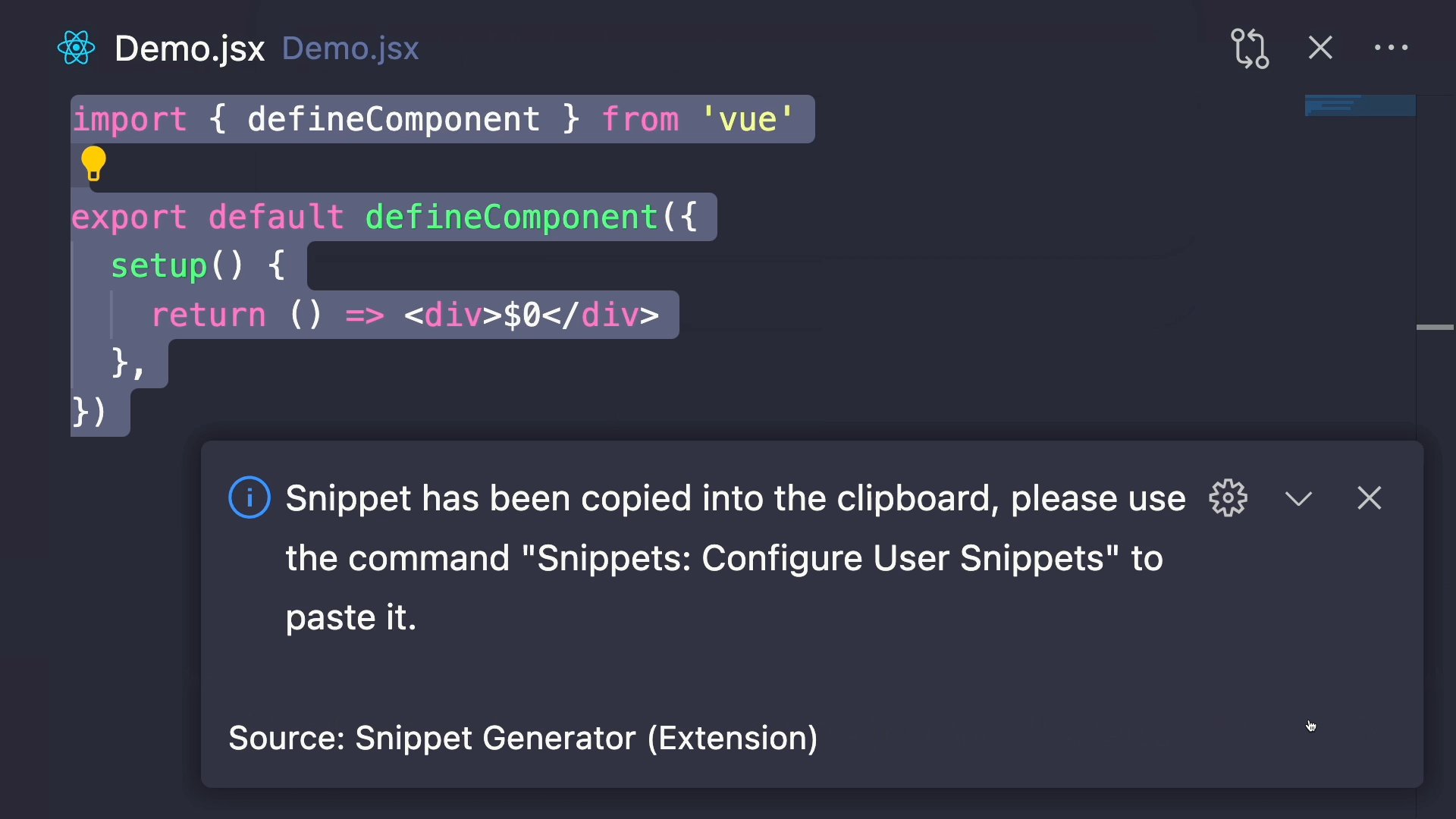
Option 1 - Use the Snippet Generator extension.
It supports code to JSON conversion with optional scope support and space to \t conversion.
Demo:

Option 2 - Another extension is snippet-creator (deprecated).
After installing it, all you have to do is to :
- Select the code that you want to make a snippet.
- Right-click on it and select "Command Palette"(or Ctrl+Shift+P).
- Write "Create Snippet".
- Choose the type of files needed to be watched to trigger your snippet shortcut.
- Choose a snippet shortcut.
- Choose a snippet name.
Option 3 - check this website. you can generate snippets for vs code, sublime text, and atom.
Once snippet being generated on this site. Go to the respective IDE's snippet file and paste the same. For example for a JS snippet in VS code go to File->preference->user snippet then it opens javascript.json file then paste the snippet code from an above site inside this and we are good to go.
Solution 3 - Code Snippets
As of version 0.10.6 you can add custom snippets. Read the documentation on Creating your Own Snippets.
You can find/create custom snippets by placing the json file in C:\Users\<yourUserName>\AppData\Roaming\Code\User\snippets.
For example, a custom javascript snippets would be in a \snippets\javascript.json
You can also publish you snippets which is a really neat feature as well. John Papa created a nice angular + typescript snippet you can download as an extension in the marketplace.
Here is an example snippet taken for the documentation on a javascript for loop:
"For Loop": {
"prefix": "for",
"body": [
"for (var ${index} = 0; ${index} < ${array}.length; ${index}++) {",
"\tvar ${element} = ${array}[${index}];",
"\t$0",
"}"
],
"description": "For Loop"
},
Where
-
For Loopis the snippet name -
prefixdefines a prefix used in the IntelliSense drop down. In this case for. -
bodyis the snippet content. Possible variables are: -
$1, $2 for tab stops
-
${id} and ${id:label} and ${1:label} for variables
-
Variables with the same id are connected.
-
descriptionis the description used in the IntelliSense drop down
Solution 4 - Code Snippets
You can check out this video for a quick short tutorial
Go to File --> Preferences --> User Snippets. Select your preferred language.
Now type the following code to make a for loop snippet:
"Create for loop":{
"prefix": "for",
"body":[
"for(int i = 0; i < 10; i++)",
"{",
" //code goes here",
"}"
],
"description": "Creates a for loop"
}
You are done.
Type "for" in the editor and use the first prediction.
SHORTCUT
- install snippet-creator extension (now deprecated).
- Highlight the code that you need to make snippet.
- press ctrl+shift+P and type "Create snippet" on the command palette and
press ENTER.
- select language for which you want to create snippet(eg:-CPP), then type
snippet name, type snippet shortcut and then type snippet description.
You are now good to go.
Type the snippet shortcut in the editor that you entered in step 4, and select the
prediction (if no prediction comes press ctrl+space) that comes first.
Hope this helps :)
Note: goto File->Preferences->User Snippets. Then select the language in which you
created the snippet. You will find the snippet there.
Solution 5 - Code Snippets
You can add custom scripts, go to File --> Preferences --> User Snippets. Select your preferred language.
If you choose Javascript you can see default custom script for console.log(' '); like this:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
},
Solution 6 - Code Snippets
There's a VSCode Plugin called: snippet-creator (now deprecated).
After installing it , all you have to do is to:
- Select the code that you want to make it a snippet.
- Right click on it and select "Command Palette"(or Ctrl+Shift+P).
- Write "Create Snippet".
- Choose type of files needed to be watched to trigger your snippet shortcut.
- Choose a snippet shortcut.
- Choose a snippet name.
That's All.
Note : if you want to edit your snippets , you will find them in [fileType].json
Example : Ctrl+P , then select "javascript.json"
Solution 7 - Code Snippets
I tried by adding snippets in javascriptreact.json but it didn't worked for me.
I tried adding snippets into global scope, and it's working like charm.
FILE --> Preferences --> User snippets
here select New Global Snippets File, give name javascriptreact.code-snippets.
For other languages you can name like [your_longuage].code-snippets

Solution 8 - Code Snippets
This is an undocumented feature as of now but is coming soon. There is a folder you can add them to and they will appear, but it may change (its undocumented for a reason).
Best advice is to add this to the uservoice site and wait til its final. But it is coming.
Solution 9 - Code Snippets
VSCode introduce this in version 0.5, see here. Snippet syntax follows the TextMate snippet syntax and can write in User Preferences.
Solution 10 - Code Snippets
If you'd rather not deal with writing your snippets in JSON, check out Snipster. It lets you write snippets as you would write the code itself - not having to wrap each line in quotes, escape characters, add meta information, etc.
It also lets you write once, publish anywhere. So you can use your snippet in VS Code, Atom, and Sublime, plus more editors in the future.
Solution 11 - Code Snippets
On MacOS:
- Open the VSCode
- Code -> Preferences -> User Snippets
- Search for "python" (or any language)
- Write your snippet how that:
{
"Write pdb": {
"prefix": "pdb",
"body": [
"import pdb; pdb.set_trace()",
"$2"
],
"description": "Write pdb.set_trace() to debug Python scripts"
}
}
- Save the file with
command + S.
Solution 12 - Code Snippets
This may not be a real answer (as some have answered above), but if you're interested in creating custom code snippets for other people, you can create extensions using yeoman and npm (which by default comes along with NodeJS) . NOTE: This is only for creating snippets for other's systems. But it also works for you too! Except you need JS code for whole thing.