Find all available images for Image(systemName:) in SwiftUI
IosSwiftSwiftuiSf SymbolsIos Problem Overview
Where can I find all the system images that are available in the initializer Image(systemName:)?
I've only been using "chevron" and "star.fill" so far, as discovered in Apple's SwiftUI tutorial series. However, I haven't been able to find a full list of icons in any official documentation.
Ios Solutions
Solution 1 - Ios
These icons are called SF Symbols. There are over 3,300 symbols you can use in iOS 13 and later, macOS 11 and later, watchOS 6 and later, and tvOS 13 and later. You can use a symbol everywhere you can use an image.
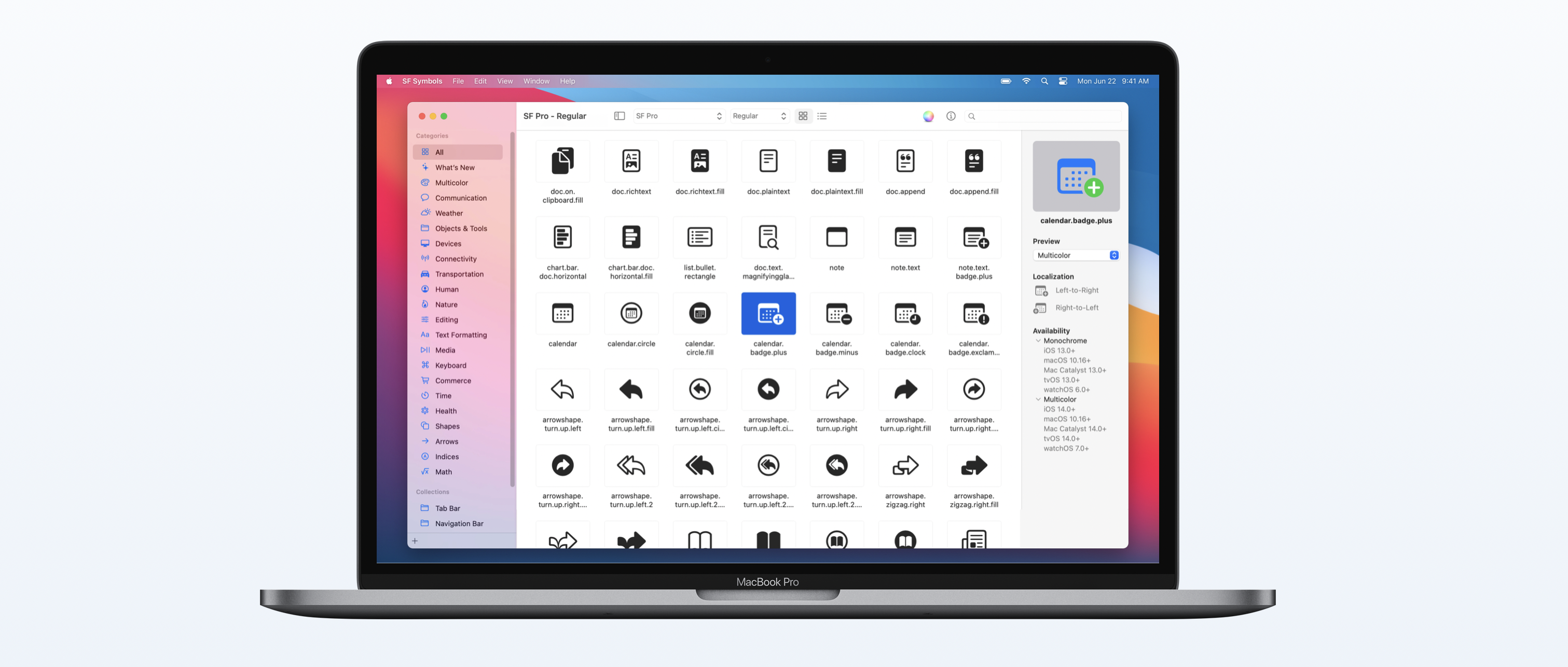
To browse the full set of symbols, download the SF Symbols app. For more info about SF Symbols check here.
SF Symbols 2 introduces over 750 new symbols and includes:
- Over 150 preconfigured, multicolor symbols that automatically adapt to vibrancy, accessibility settings, and appearance modes
- Negative side margins in both standard and custom symbols, giving you greater control over horizontal alignment
- Localized symbol variants for right-to-left writing systems, as well as script-specific symbols for Arabic, Devanagari, and Hebrew
SF Symbols 3 features over 600 new symbols, enhanced color customization, a new inspector, and improved support for custom symbols.
Usage
UIKit:
let heartImage = UIImage(systemName: "heart.fill")
SwiftUI:
let heartImage = Image(systemName: "heart.fill")
Solution 2 - Ios
The App by
Apple has a dedicated App for this called SF Symbol. You should download the latest version from here to browse the full set of symbols.
Important Note
You should always stay with the app to have new symbols available for preview, export and enjoy.
Backward compatibility.
If you need to use new symbols like the new multi-color ones that introduced in SF Symbols 2.0 for iOS 14 and above, you can export them using the app itself and import them as assets in the project. Step 1 and 2 of this answer shows how you can export symbols to use it for older iOS versions
Solution 3 - Ios
You can use SF Symbol Images in SwiftUI
Image(systemName: "person")
Download Link : https://developer.apple.com/design/resources/
Solution 4 - Ios
Assuming you have Xcode installed, you can also preview all the images without needing to download a separate app.
The trick is you need to view them in a Storyboard, not a SwiftUI Canvas.
Add a UIImageView to your storyboard, then press the dropdown arrow near Image. You'll see the entire list of images provided by Apple:
Copy the name of an image, and then use it just like other answers mention above:
Image(systemName: "square.and.arrow.up")
Solution 5 - Ios
Slightly quicker and easier variant of Sensesful's answer:
When in storyboard view, click the add button at the top of the screen. If you click the image icon in the dialog that opens, you can scroll through all system icons. You can then use them by referncing the icon name in UIImage(systemName: iconName).
Tested in Xcode 12.5.
Solution 6 - Ios
Take a look at this Swift Package SFSafeSymbols
You can access all the SF Symbols from an enum
static func getRandomSFSymbol() -> SFSymbol {
return SFSymbol.allCases.randomElement() ?? SFSymbol.xCircle
}
Solution 7 - Ios
You can also found all names here:
https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/
Solution 8 - Ios
I thought you could do it in xcode, but Apple recommends downloading https://developer.apple.com/sf-symbols/
With over 3,300 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.

Solution 9 - Ios
SF Symbols is the system icon framework in iOS 13+.
We can find complete icon list at:
https://sfsymbols.com
Unfortunately the site is NOT allowed by Apple license, to show and/or preview the images directly, but the keywords there are all we need to generate our own list with preview (at least all someone-like-me needs).
>WARNING: SF-Symbols have strange usage rules, and anyone worried, should simply find another free icon alternative.
>
>Like: https://github.com/google/material-design-icons
>(with Apache 2.0 license, without any attribution need)
Solution 10 - Ios
I found all the SFSymbols with names inside this repo


