Can you target <br /> with css?
HtmlCssLine BreaksHtml Problem Overview
Is it possible to target the line-break <br/> tag with CSS?
I would like to have a 1px dashed line every time there is a line-break. I am customising a site with my own CSS and cannot change the set HTML, otherwise I would use some other way.
I don't think it is possible but maybe there is a way someone knows about.
Html Solutions
Solution 1 - Html
BR generates a line-break and it is only a line-break. As this element has no content, there are only few styles that make sense to apply on it, like clear or position. You can set BR's border but you won't see it as it has no visual dimension.
If you like to visually separate two sentences, then you probably want to use the horizontal ruler which is intended for this goal. Since you cannot change the markup, I'm afraid using only CSS you cannot achieve this.
It seems, it has been already discussed on other forums. Extract from Re: Setting the height of a BR element using CSS:
> [T]his leads to a somewhat odd status > for BR in that on the one hand it is > not being treated as a normal element, > but instead as an instance of \A in > generated content, but on the other > hand it is being treated as a normal > element in that (a limited subset of) > CSS properties are being allowed on > it.
I also found a clarification in the CSS 1 specification (no higher level spec mentions it):
> The current CSS1 properties and values cannot describe the behavior of > the ‘BR’ element. In HTML, the ‘BR’ > element specifies a line break between > words. In effect, the element is > replaced by a line break. Future > versions of CSS may handle added and > replaced content, but CSS1-based > formatters must treat ‘BR’ specially.
Grant Wagner's tests show that there is no way to style BR as you can do with other elements. There is also a site online where you can test the results in your browser.
Update
pelms made some further investigations, and pointed out that IE8 (on Win7) and Chrome 2/Safari 4b allows you to style BR somewhat. And indeed, I checked the IE demo page with IE Net Renderer's IE8 engine, and it worked.
Update 2
c69 made some further investigations, and it turns out you can style the marker for br quite heavily (though, not cross-browser), yet this will not affect the line-break itself, because it seem to belong to parent container.
Solution 2 - Html
Try the following, I put it together using Update 2 from another answer with high votes, and it worked perfectly for me:
br
{ content: "A" !important;
display: block !important;
margin-bottom: 1.5em !important;
}
Solution 3 - Html
There is one good reason you would need to style a <br> tag.
When it is part of code you don't want to (or can't) change and you want this particular <br> not to be displayed.
.xxx br {display:none}
Can save a lot of time and sometimes your day.
Solution 4 - Html
For the benefit of any future visitors who may have missed my comments:
br {
border-bottom:1px dashed black;
}
does not work.
It has been tested in IE 6, 7 & 8, Firefox 2, 3 & 3.5B4, Safari 3 & 4 for Windows, Opera 9.6 & 10 (alpha) and Google Chrome (version 2) and it didn't work in any of them. If at some point in the future someone finds a browser that does support a border on a <br> element, please feel free to update this list.
Also note that I tried a number of other things:
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}
Of those, the following does works in Opera 9.6 and 10 (alpha) (thanks porneL!):
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}
Not very useful when it is only supported in one browser, but I always find it interesting to see how different browsers implement the specification.
Solution 5 - Html
br { padding: 1px 8px; border-bottom: 1px dashed #000 }
renders as below in IE8... not a lot of use in just one browser though.
(N.B. I'm using IE 8.0.7100 (on Win7 RC) if that makes any difference)
Also,
br:after { content: "..." }
br { content: "" }`
or,
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}
br { content: "" }
gives a dashed line in Chrome 2 / Safari 4b but loses the line break which (unless anyone can come up with a way to reintroduce that) makes it less than useless.
e.g.
IE8 test, Chrome/Safari test and another
Solution 6 - Html
I know you can't edit the HTML, but if you can modify the CSS, can you add javascript?
if so, you can include jquery, then you could do
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>
Solution 7 - Html
UPDATED 9/13/2019:
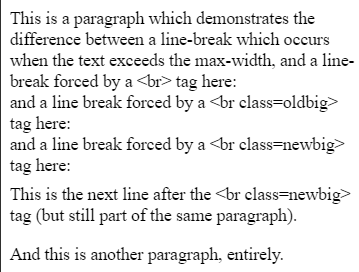
The purpose of styling the <br> tag like this is to make a "bigger" line break (i.e., with a bit of extra space between the lines).
The "oldbig" class (below) was tested and worked properly in Chrome 66.0.3359.181, Firefox Quantum 60.0.2, Edge 42.17134.1.0 and IE 11.48.17134.0, to style <br>. Unfortunately, it broke in Chrome version 76 and its derivatives (circa August 2019). The symptom is that the extra space between lines is no longer displayed.
The "newbig" class is tested and working properly in current versions of Chrome (76.0.3809.132), Opera, Firefox, Edge, IE, Brave, and Palemoon:
br.oldbig {line-height:190%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}
Here's a demo:
br.oldbig {line-height:175%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}
<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a <br> tag here:<br>
and a line break forced by a <br class=oldbig> tag here:<br class=oldbig>
and a line break forced by a <br class=newbig> tag here:<br class=newbig>
This is the next line after the <br class=newbig> tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>
This is the result, displayed in Chrome v.76:
Solution 8 - Html
My own tests conclusively show that br tags do not like to be targeted for css.
But if you can add style then you can probably also add a scrip tag to the header of the page?
Link to an external .js that does something like this:
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}
So in short, it's not optimal, but here is my solution.
Solution 9 - Html
BR is an inline element, not a block element.
So, you need:
br.Underline{
border-bottom:1px dashed black;
display: block;
}
Otherwise, browsers that are a little pickier about such things will refuse to apply borders to your BR elements, since inline elements don't have borders, padding, or margins.
Solution 10 - Html
this seems to solve the problem:
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>
Solution 11 - Html
old question but this is a pretty neat and clean fix, might come in use for people who are still wondering if it's possible :):
br{
content: '.';
display: inline-block;
width: 100%;
border-bottom: 1px dashed black;
}
with this fix you can also remove BRs on websites ( just set the width to 0px )
Solution 12 - Html
This will work, but only in IE. I tested it in IE8.
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}
Solution 13 - Html
I placed a <br> tag into a <span> tag and was able to use display:none; on the <span> to control when not to use the <br> tag using Media Queries.
Solution 14 - Html
This is CSS 101.
Why make simple things so difficult???? Why use
in the first place?
Isn't it just much easier to press enter/return while writing, and just start a new paragraph after each line of text?
You can still make it look like you used < /br> by limiting the padding and margins. Then set a bottom border style to the p selector in CSS.
If you want your last line of text not to have a dashed line under it, only in between the text lines (as a visual separation), simply add an id to the
tag of the last line of text only, and write the CSS for it.
View here:
p {
padding-bottom: 10px;
margin-top: 0px;
margin-bottom: 10px;
border-bottom: dashed 2px #777;
}
p#lastLine {
border-bottom: none;
}
<p>
This is a line of some very nice text. And mind you, this is no joke!
</p>
<p >
And this is another line of some very nice text.
</p>
<p >
And this is another line of some very nice text.
</p>
<p >
And this is another line of some very nice text.
</p>
<p id="lastLine">
And this THE LAST LINE line of some very nice text. This is great!
</p>
Solution 15 - Html
Why not just use the HR tag? It's made exactly for what you want. Kinda like trying to make a fork for eating soup when there's a spoon right in front of you on the table.